How To Get Rid Of The Images In The Background Of Squarspace
How to Change Section Backgrounds in Squarespace

Howdy friendos!
Ok, this is a fun 1.
When I first started using Squarespace, I had no thought how to alter the background of part of a folio. I knew it had to be possible, it just took me fashion too long to effigy information technology out... But it's super easy in one case you know how it works, so let me testify you how!
Step one - Create an index page
Of import annotation: you can simply modify the background of a sure page department if you're using a template that supports alphabetize pages.
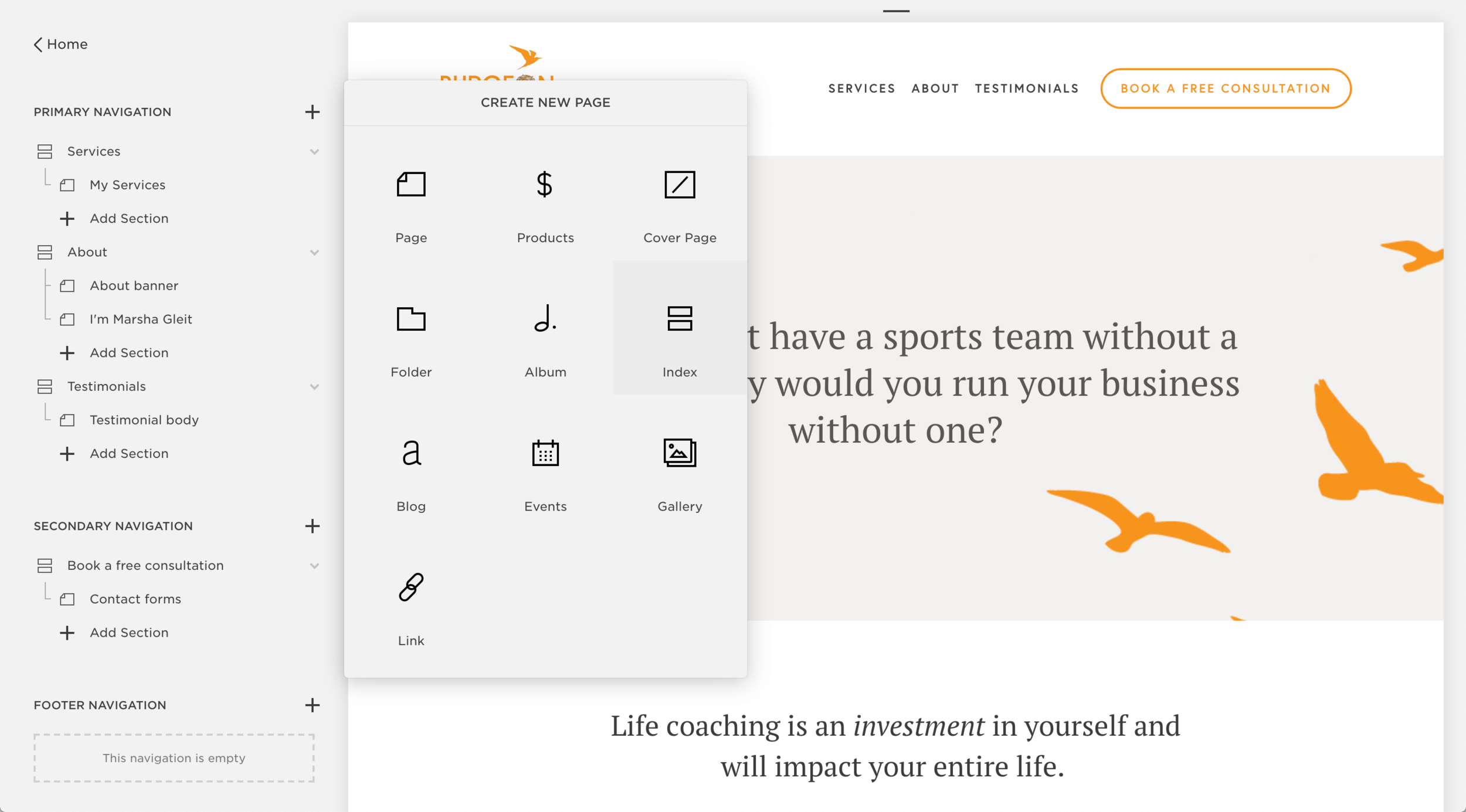
And then the outset thing we need to do is check to see if your template supports alphabetize pages. Go to your sidebar and try to add a new page. If you see the selection to add an alphabetize page, so y'all're practiced to become. If not, and then your best options are either to alter the groundwork of the entire folio or modify your template to one that has index pages (see Squarespace'due south template comparison chart here) and come back to this post subsequently.

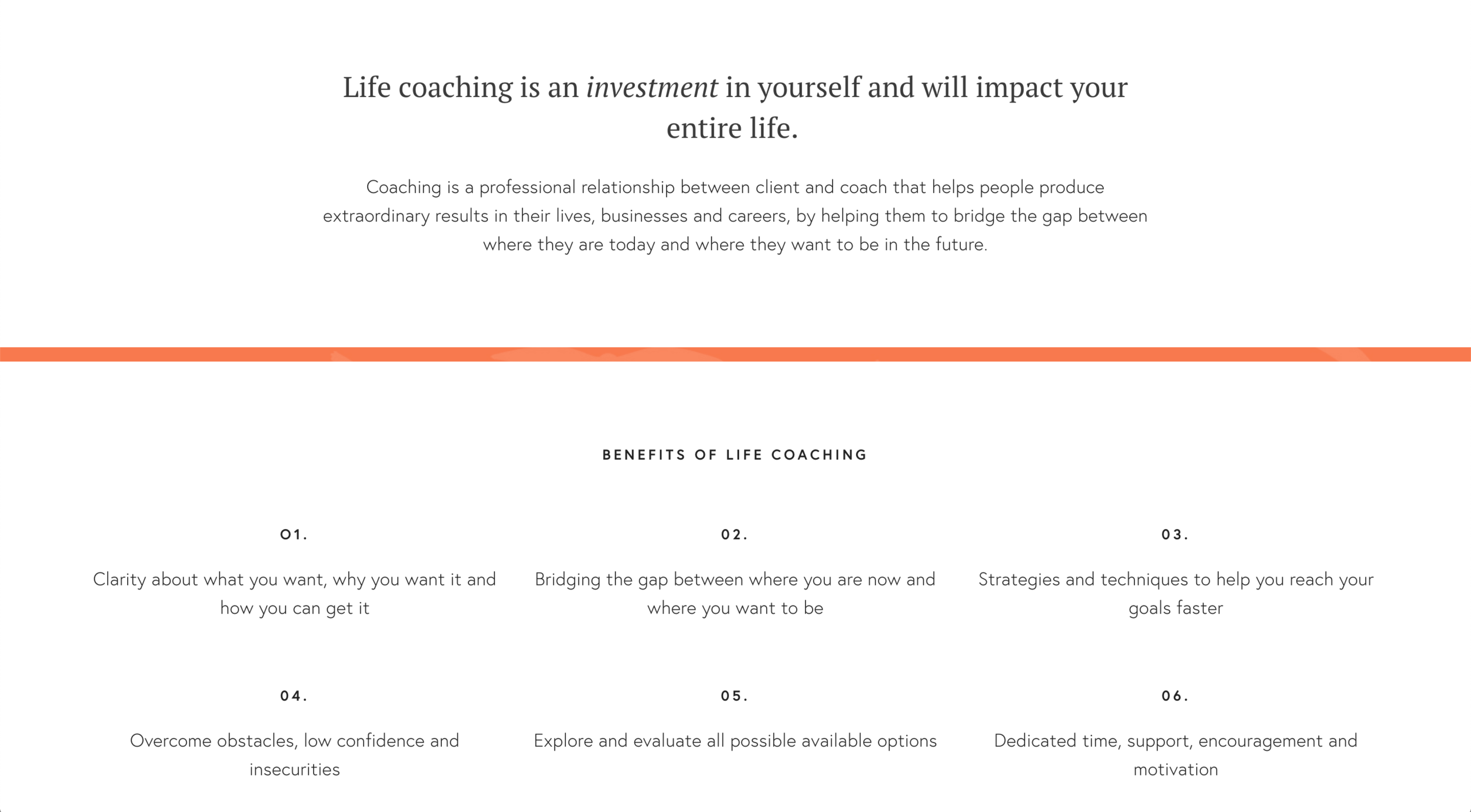
Here, I've gone alee and created an index folio that I called "What is life coaching" with 2 page sections in it, called "Description" and "Benefits."
Step two - Create a page section
Let's say that in betwixt those two sections, I want to add a page section with a color or design background. I'll create a new content department in the alphabetize folio by clicking on "+ Add together Department"…

Requite your new section a name (I named mine "Imprint Image" here) then only hit Save. We'll come back to add content to this section later on we add the colored background.

Step 3 - Get your background ready
In Squarespace, whatsoever department background you want to add needs to be in the form of an paradigm.
So if you desire a section with a plain colored background, y'all'll need to use an epitome that'due south filled with that color. If yous want a section with an image equally the background, y'all can skip ahead to Footstep four.
I like to employ Canva to make my page backgrounds, because it's gratuitous, loads upward quickly on the browser and is super easy to utilise.
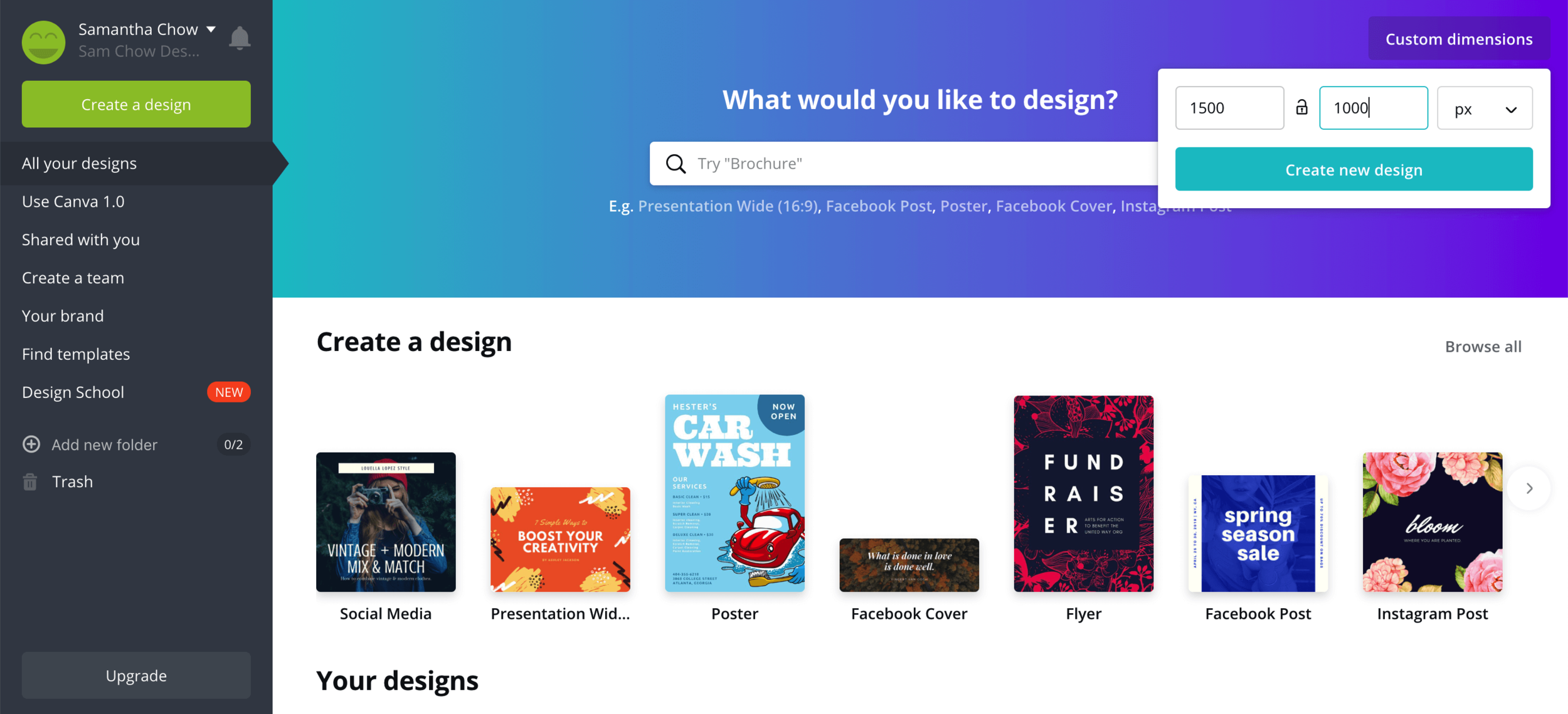
Once you've logged into Canva, click on the "Custom dimensions" button in the top right corner and create a new pattern with the dimensions 1500px by 1000px. This is a generic size that I use for all Squarespace backgrounds, because it'll give us the option to make the section taller or shorter later.

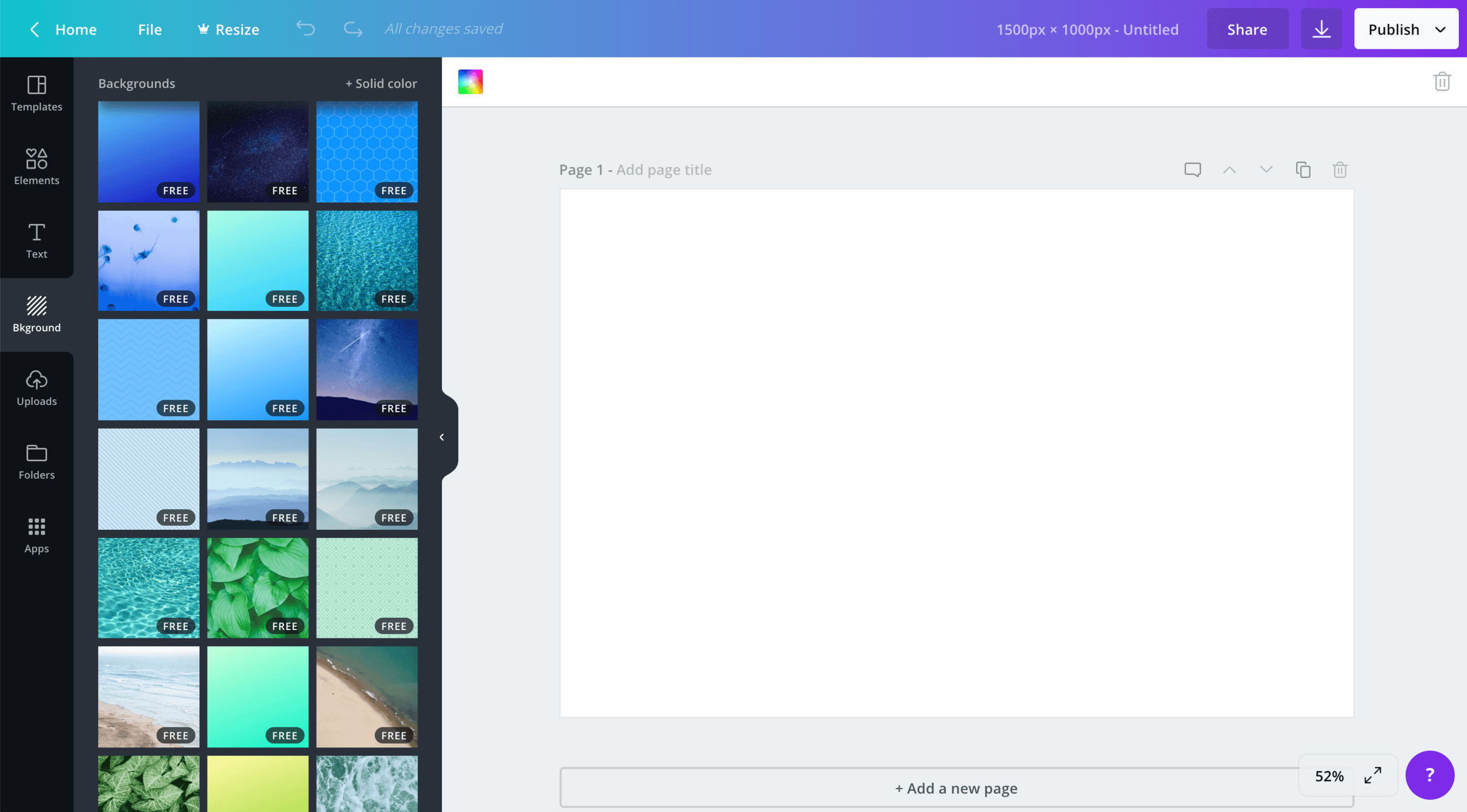
Now click on the "Bkground" tab on the left-hand side of the sidebar. Yous can play effectually with the available patterns hither if you want, but for now, let's click on "+ Solid color" in the top correct corner of the sidebar area.

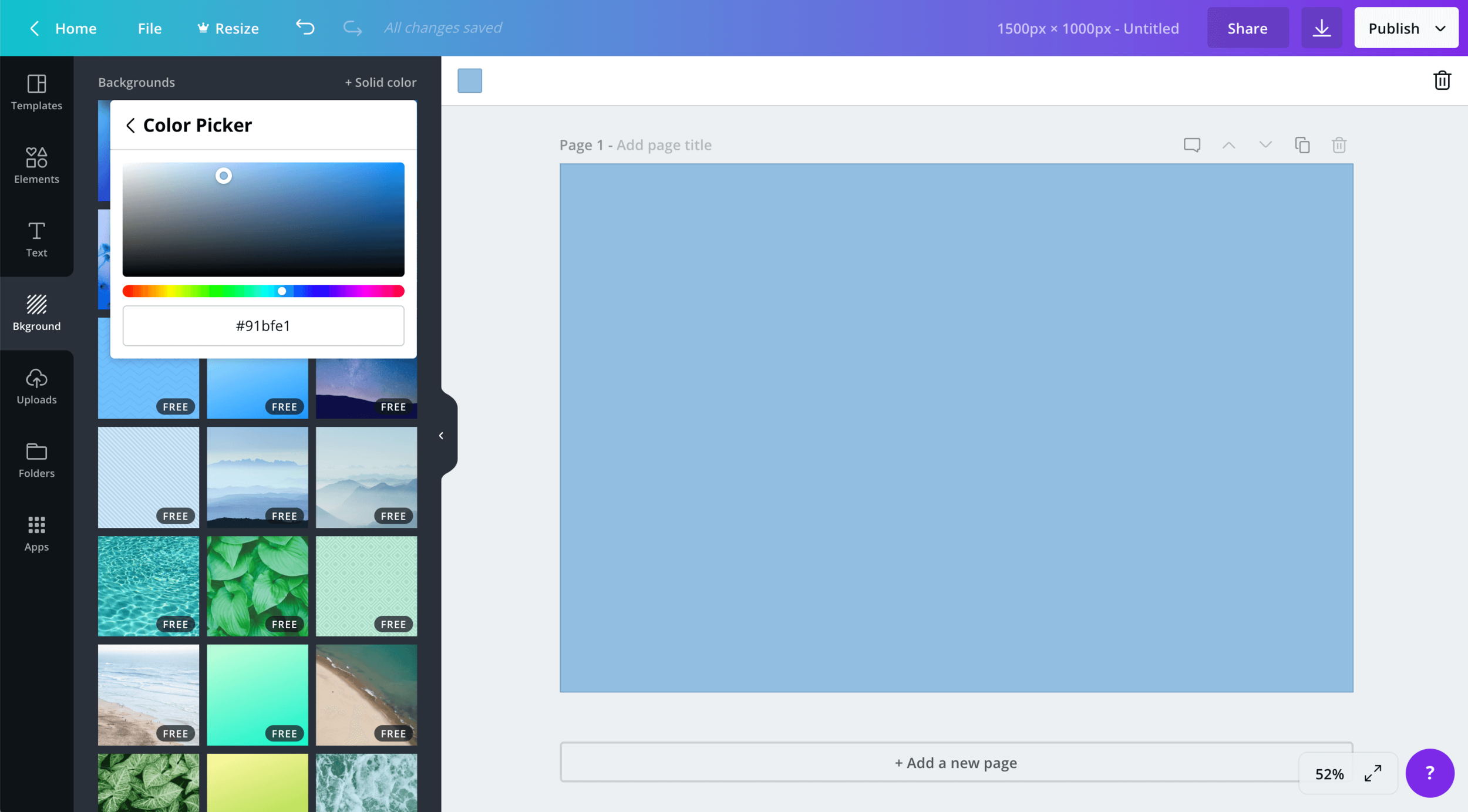
Nether Document Colors, click on the "+" icon to open the color picker and choose the color you want for your page department background…

Then nosotros'll click on the Publish push button in the top right corner and Download the epitome as a JPG.
If you lot adopt to employ another pattern program similar Photoshop or Illustrator, y'all can follow the same steps as I did in Canva. Create an image that's 1500px by 1000px, fill your background with a color and save the paradigm as a JPG file.
Ok! Our background is ready, and so let'south become back to Squarespace.
Step 4 - Upload your background prototype to Squarespace
Hover over the folio section you desire to add a background to, and a black bar with some options volition appear.
Click on Banner…

And you'll get this pop-upwardly settings window where nosotros can upload your background epitome:

Upload your groundwork image here and striking salve.
Footstep five - Adapt your section groundwork
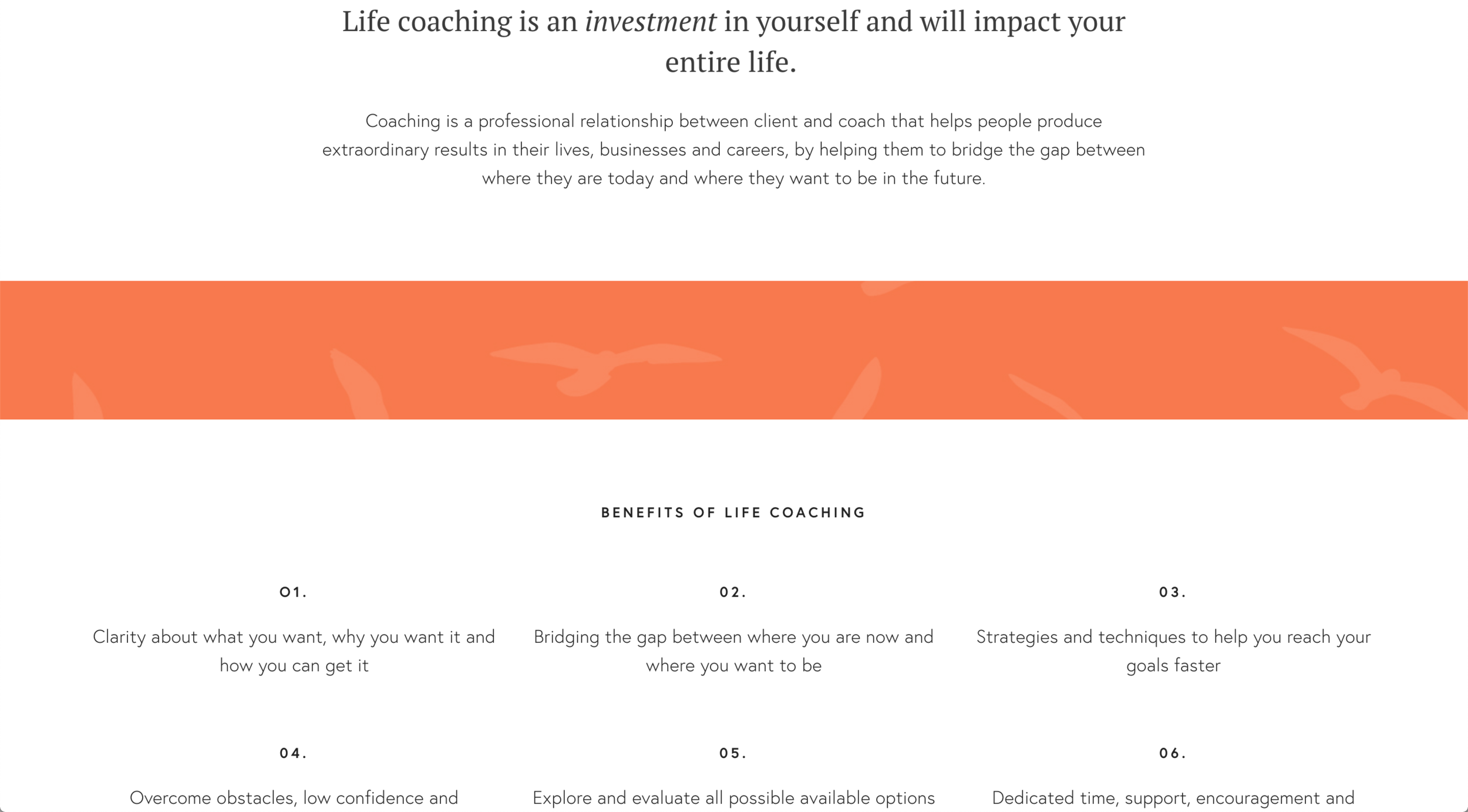
So nosotros've added a page section background and… in that location it is!…

Sometimes, your new background will be way too big or too pocket-sized. We can adjust the size of the section by hovering over our the section until the blackness options bar appears, then click "Edit".

Hover over the teardrop icon and insert a spacer cake…

Click on your new spacer block, and you'll see a modest greyness circle appear at the bottom edge of the spacer cake, right in the center. Click and drag the grey circle upward or down to suit the size of your page section.
Hit save and run into how it looks! It usually takes a flake of trial and mistake to get it just correct.
Past adjusting the spacer blocks, you can command how tall you desire your folio sections to be.

Short spacer blocks

Tall spacer blocks
Step 6 - Add content on top of folio section with background
In most templates that have alphabetize pages, after you've added a groundwork to a page section, you can insert blocks in the section, just like with any regular folio.
Click on the teardrop icon once again to add together other blocks, similar the text or push button block.
I'one thousand going to add together a text block equally an case. I'll also add a spacer block below the text cake, so that my text is vertically centered on the background.

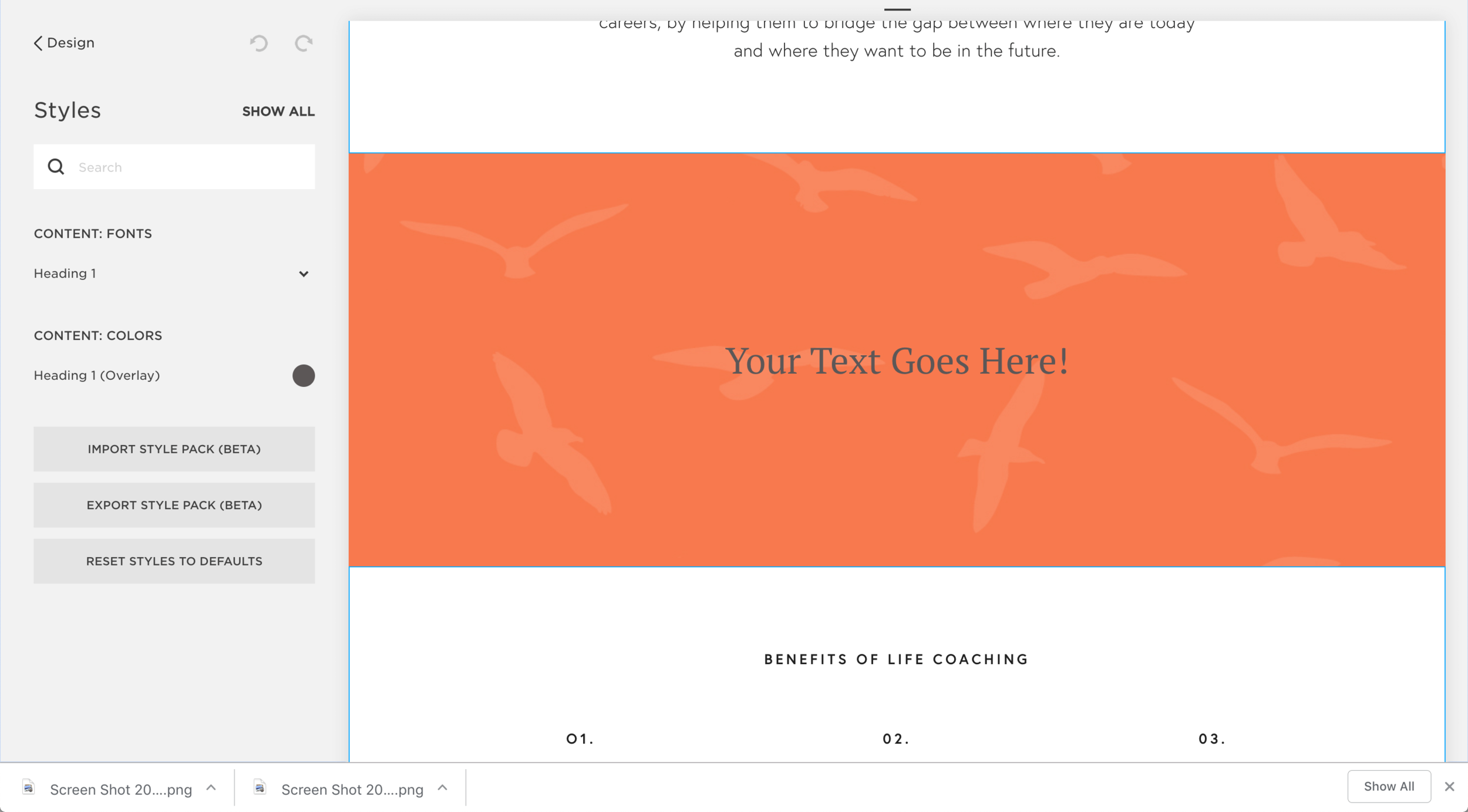
If your text is difficult to read, similar it is here, you can change the color of text that's on top of a background.
Nosotros'll change this setting by going to our sidebar and clicking Blueprint > Site Styles. Click on the text that you want to alter the color of, and y'all should see the sidebar options filter to the relevant setting.
Nosotros're looking for a setting called Heading 1/2/iii (Overlay) or Trunk Text (Overlay).

We want to make sure the text pops confronting the groundwork then that it's legible, so allow's alter the text to a contrasting colour. As a rule of pollex, you can't go incorrect with white text on a nighttime background or black text on a lite background.

Aaaah, muuuuch better!
Final thoughts
At that place y'all have it, folks!
You can do a lot to your backgrounds to brand your site look nicer, separate sections of content on a page and contain your branding. Endeavour adding patterns and textures, or adding blueprint elements to the sides.
Information technology'southward also worth noting that backgrounds don't accept to be a bold focal indicate like I've done in my instance. They can be subtle and add to the visual involvement of your site or section out your content.
Whatever you lot practise, just make sure any content on top of information technology is legible. Pattern is always a balance between how something looks and how somethings works, so play around with your backgrounds and content you lot find a happy compromise.
How To Get Rid Of The Images In The Background Of Squarspace,
Source: https://www.samchowdesigns.com/blog/how-to-change-squarespace-section-background-color
Posted by: baumgartnerfortint.blogspot.com


0 Response to "How To Get Rid Of The Images In The Background Of Squarspace"
Post a Comment